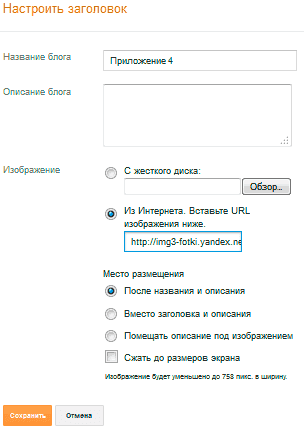
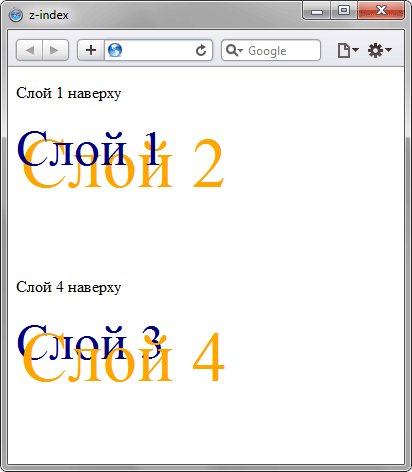
Как сделать чтобы текст был поверх картинки в html

Как разместить текст поверх картинки?
Картинка поверх фона Приветствую! Нужно чтобы картинка располагалась поверх черного фона, скажите что делаю не так? Прозрачная картинка поверх фона Вот код Вопрос как поверх этих фонов поставить картинку ту которой часть Картинка-ссылка поверх картинки-фона Поверх картинки-фона надо наложить картинку-ссылку.













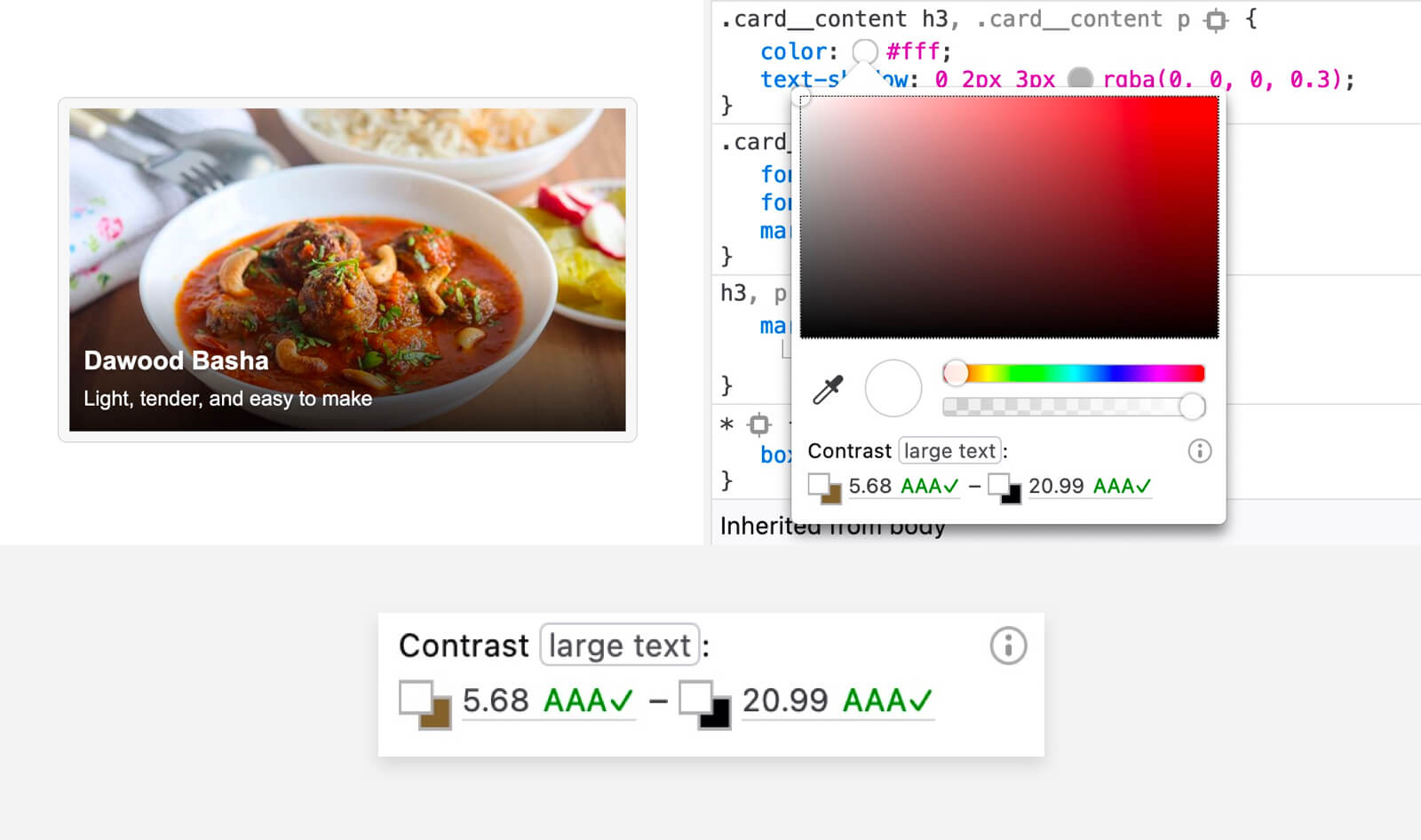
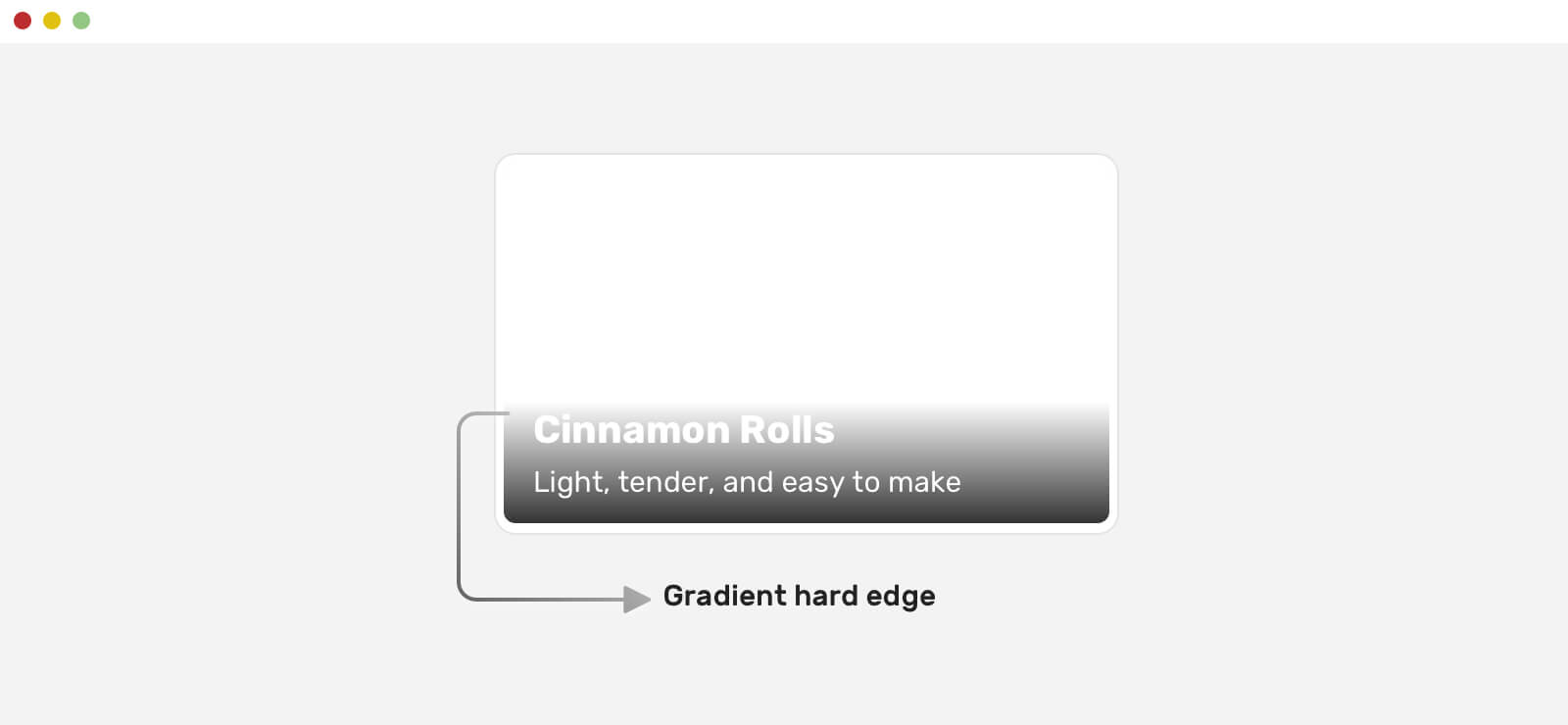
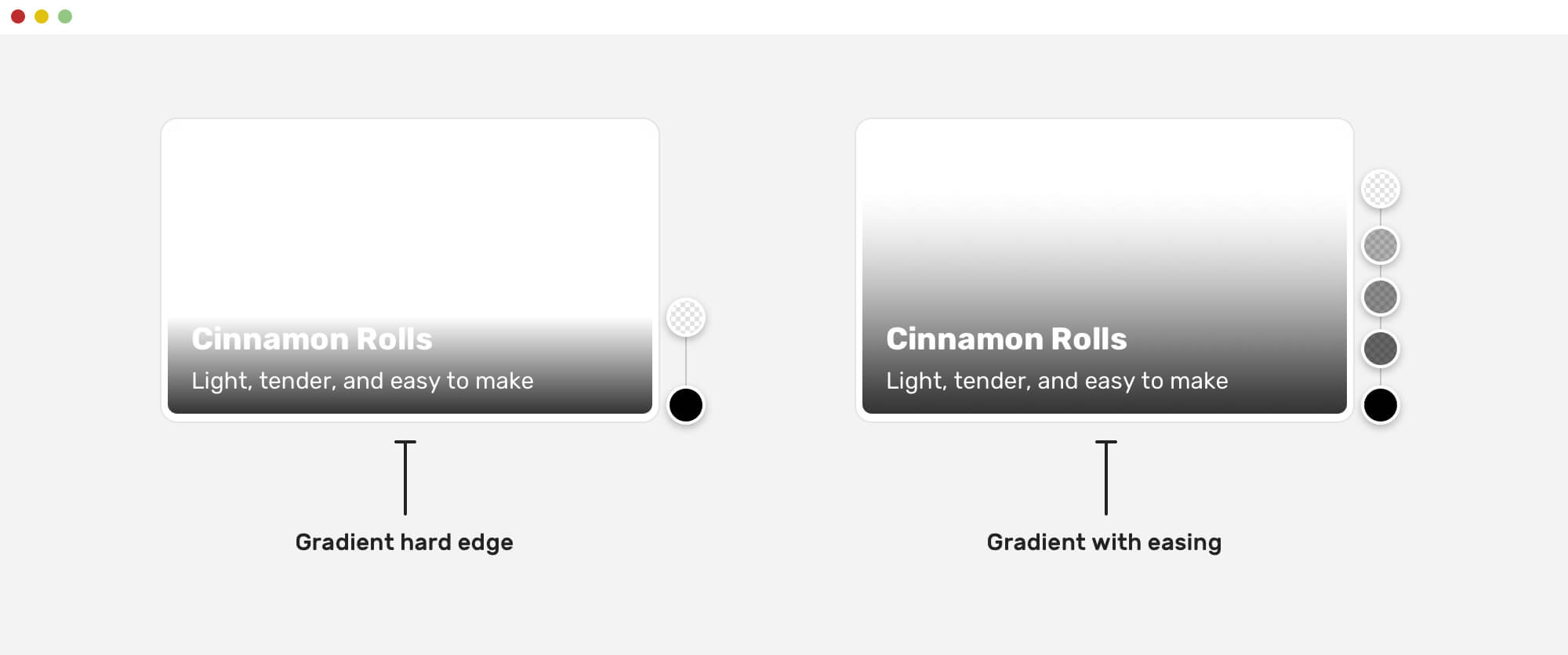
Обработка текста поверх изображений в CSS. Источник: WebForMyself. В некоторых случаях текст будет трудно прочитать в зависимости от используемого изображения.









| 296 | Регистрация Вход. | |
| 113 | Главная iXBT. Последние темы. | |
| 377 | Эта страница была переведена с английского языка силами сообщества. | |
| 492 | Все сервисы Хабра. | |
| 206 | Регистрация Вход в сайт Форум Учебник Node. Отображать темы Отображать сообщения. | |
| 296 | В этой статье расскажу, как наложить и выровнять текст поверх картинки методом CSS. Часто возникает такая необходимость при разработке сайтов. | |
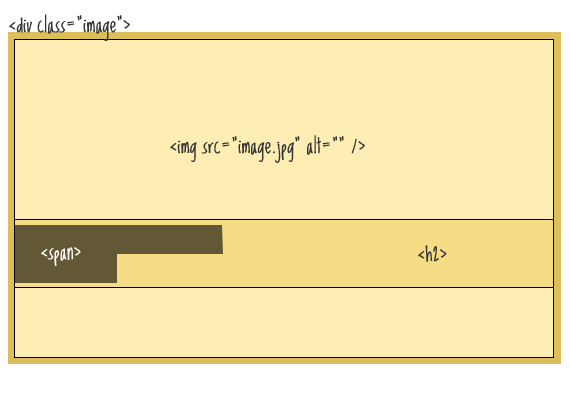
| 254 | Чтобы наложить один элемент DIV на другой, самый эффективный способ — использовать свойство position: absolute; для дочерних элементов, находящихся в контейнере со свойством position: relative;. |
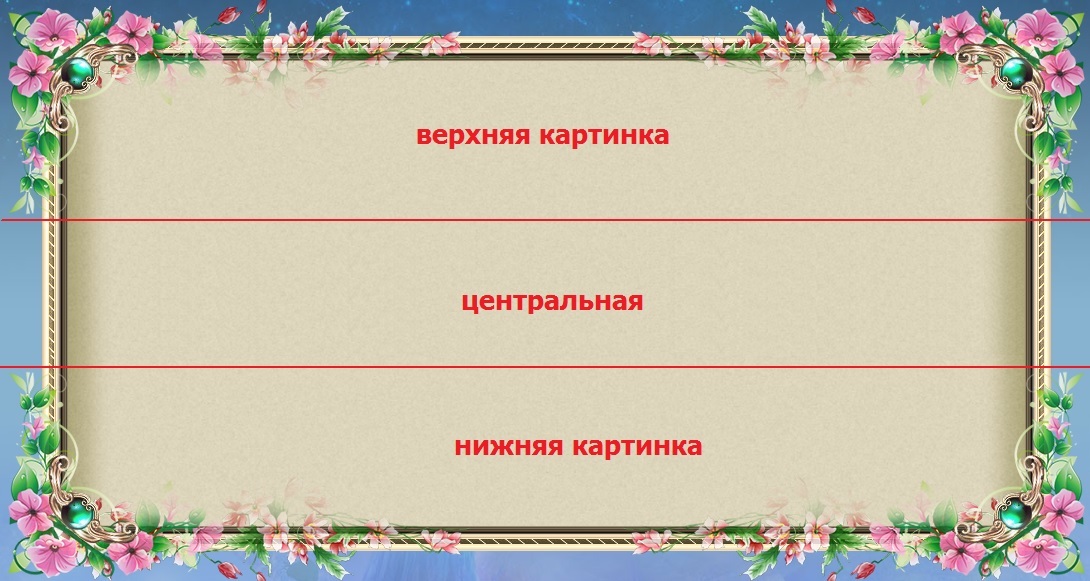
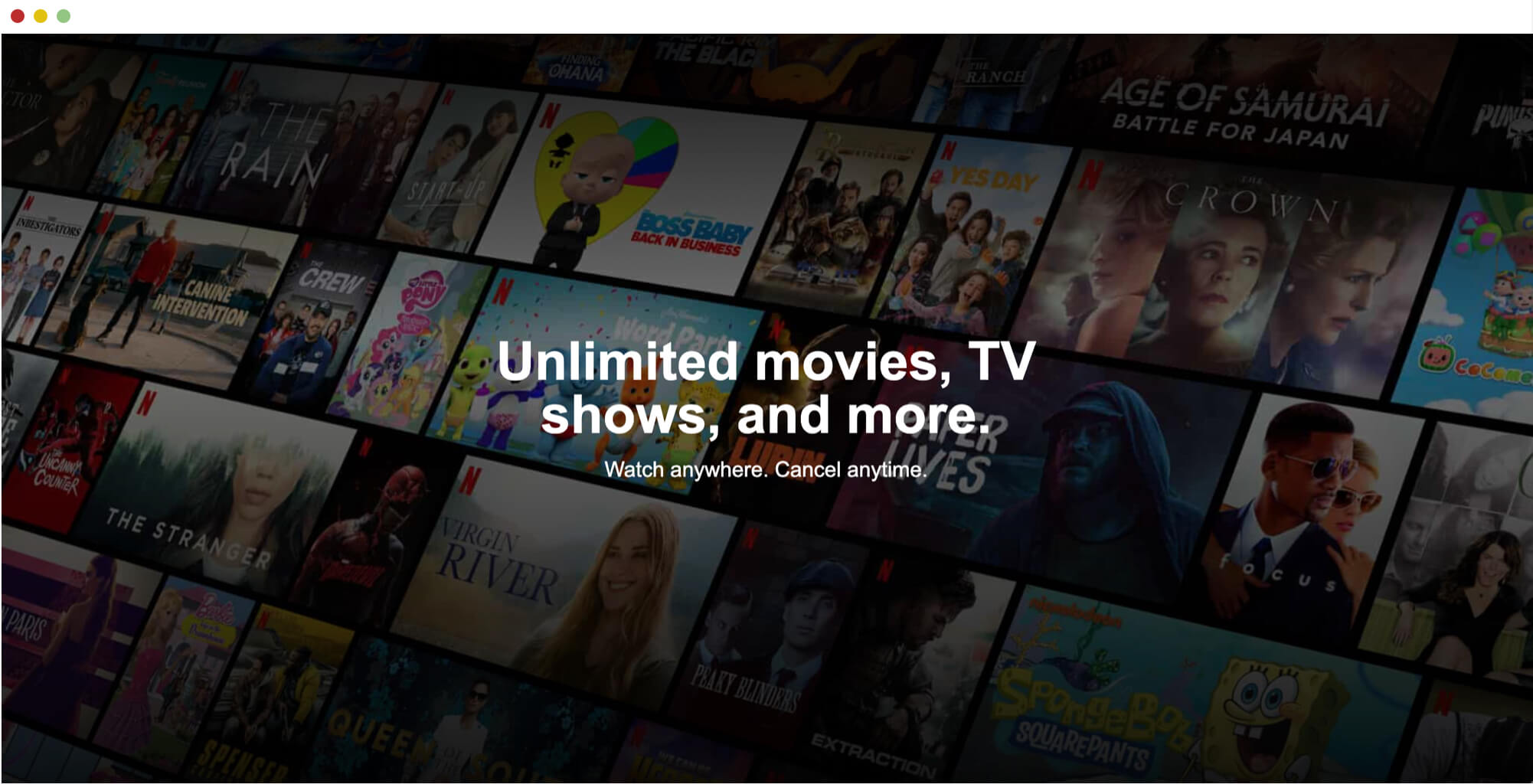
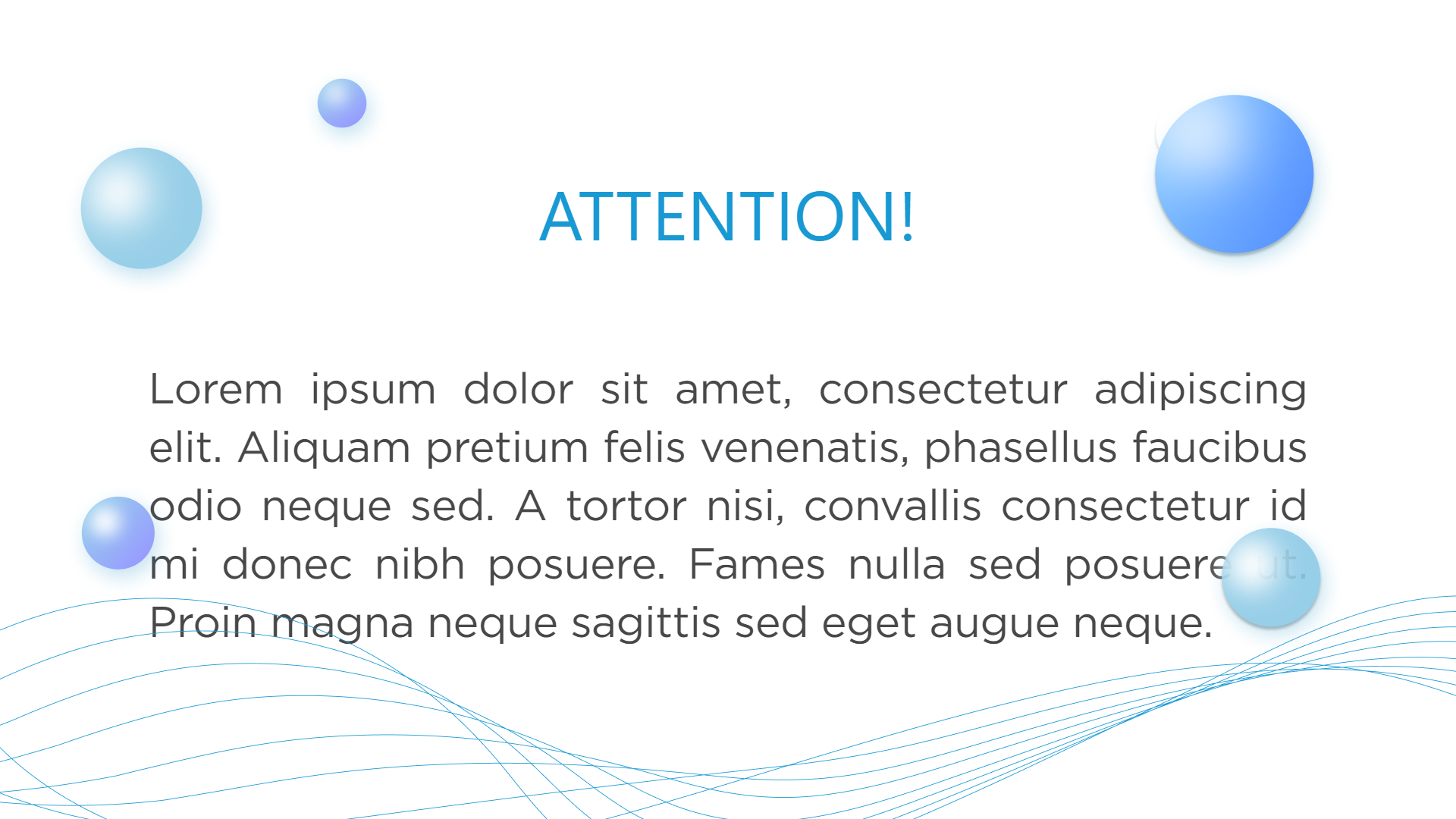
Для того, чтобы сделать текст поверх картинки можно поместить его в div, и добавить свойство background-image. Чтобы текст располагался по центру можно использовать text-align со значением center и применить его к тегу p, либо использовать свойства Flexbox CSS для div, как показано на примере. Skip to content. Пример Lorem Ipsum. Текст по центру CSS.






Похожие статьи
- Является автором теории поэтапного формирования умственных действий - Работа с текстом на уроках рус
- Поздравить с днем рождения любимого парня картинки
- Модные девочки рисунки - Мода Фотографии, картинки, изображения и сток-фотография
- Дизайн интерьера текстиль - Центр Дизайн - Главная ЦентрДизайн Белгород